When working as a designer, there may be times when you would be given an ample amount of time on a project, but there are also those times when they would be placed under pressure and would be required to finish a particular project in so little time. This is the reason why designers would take advantage of tools that can save them both time and effort when trying to meet a deadline for a specific task, and these tools and resources can be found all over the Internet.
On this page, we have ten of the most useful, free-to-use or download tools for designers that can save them a lot of precious time when working on projects. These tools range from text generators to site analyzers that, not only help create websites in the least amount of time but can also ensure that these sites are responsive and are also free of any issues. We also have a separate list of some useful software that every designer should know about, and this list is very informative for you. If you are a designer, regardless if you are still an amateur or already very experienced, you may want to check out the tools that we have listed below, go check them out.
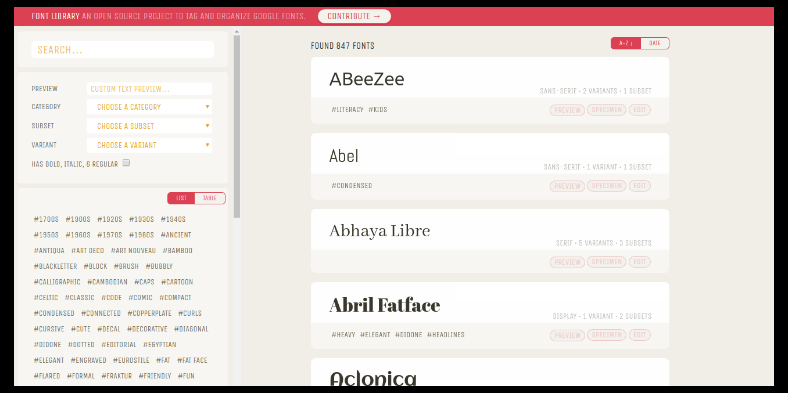
Font Library
What do you expect from a name like Font Library? It pretty much already explains or at least gives an idea on what it is, which is it holds thousands of different fonts that can be used for making designs. Font Library is an open source, accessible, and free-to-use tool for organizing the different typefaces that graphic designers want to use for all their projects. This tool can effectively save their time when looking for the type of font that is both suitable to their preferences, as well as appropriate for the project that they are trying to make. For downloadable fonts, you may refer to our collection of dripping fonts for graphic designers.
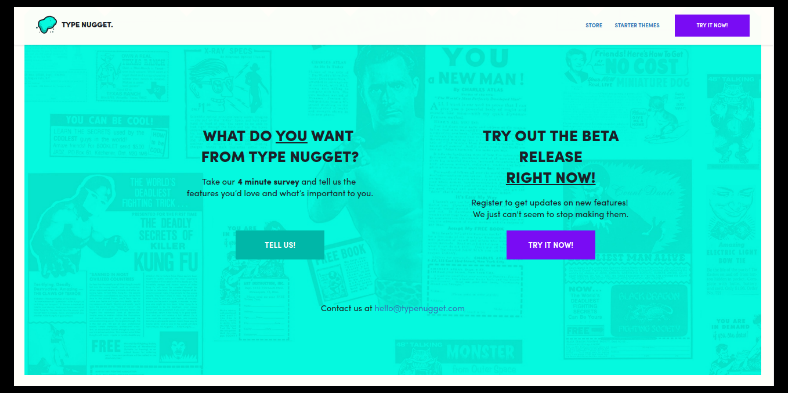
Type Nugget
Type Nugget is a browser-based, online typesetting tool for generating effective CSS that you can apply to your website. With Type Nugget, you will be able to create high-quality typography and other contents for the Web, while also allowing you to have full control over those contents. The CSS that are being generated with Type Nugget are guaranteed to work, are compatible with any browser, easy to maintain, and are very accessible. With all these advanced capabilities, you wouldn’t expect that this tool is easy to learn, but it actually is, which makes it even more amazing.
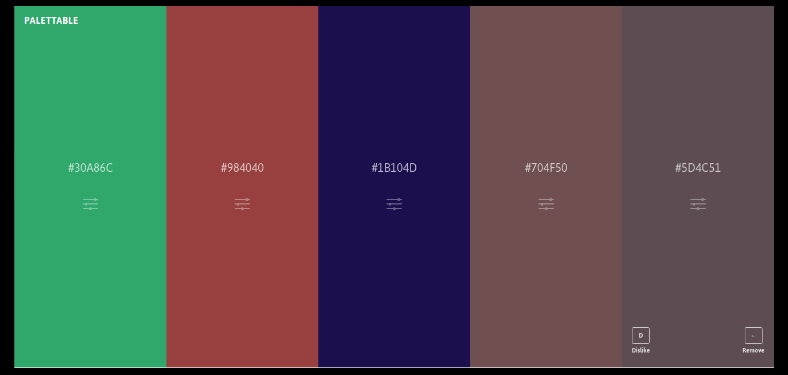
Palettable
Palettable is an absolutely free-to-use online tool that allows you to see how and decide how a particular color will appear when presented on a Web browser. And what’s great about this tool is that it is very easy to use that even inexperienced designers may be able to learn how it is used right away, you won’t need to read instructions or any tutorials for this.
You will only need to open the website, change the color code by either manually typing it on the address bar or on the code provided in the middle of the page, or simply by clicking on the icon below the code and using the drop-down color picker to select the particular shade that you want. After doing so will change the entire backdrop of the Web page to the color that you have chosen, providing you with a real-time preview.
Another awesome feature of this tool is the LIKE and DISLIKE key. When you press the LIKE key, that color will be saved on the left side of the page and will open another section on the page that lets you choose another one, and you can store—or LIKE—up to five different colors. The DISLIKE key simply rejects the color that is being presented to you and the tool will automatically generate a random color for you. If you are into color patterns, don’t forget to check out our list of some bold and colorful patterns for some inspiration.
Almost similar to dressing up and having to mix and match one piece of garment with another, matching the colors of a backdrop with the image attached to it may be a quite a struggle. For these colors to work, you will need to determine the shades of colors that are being used on a particular image and work around those. Fortunately, with Impalette, you won’t need to search manually for the different shades of colors to match the ones you have on your images, you will only need to scan the images using the tool and it will detect the most dominant colors from the image for you. The tool will then present you with the colors that it has detected, and you can proceed working on your website from there.
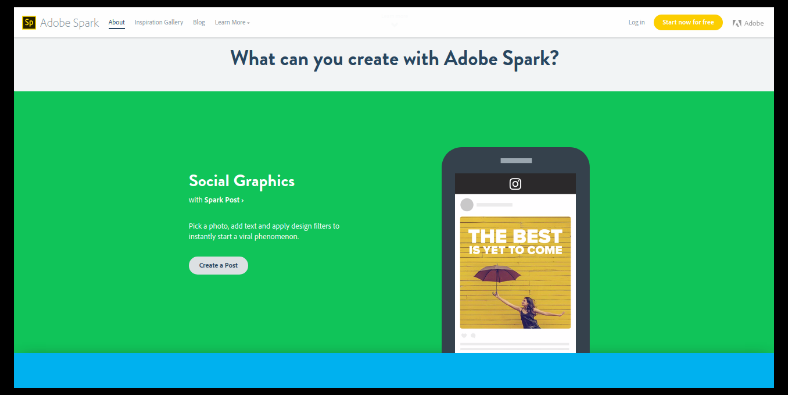
Adobe Spark
Adobe Spark is a free-to-use tool by Adobe Systems that allows you to build images or graphics, animated videos, and Web stories. It was initially released on May 19, 2016, and is comprised of three separate design apps: Spark Page, Spark Post, and Spark Video. Spark Page specifically works to help people create Web stories and present it like a magazine, photo album, or a newsletter.
Spark Post is the tool within Adobe Spark that allows designers, both amateurs and experienced, to create professional-grade graphics and images in the easiest way possible. Just like other Adobe editing tools, this one also allows you to add layers of images, text, and add filters, which makes it very convenient to everyday users.
Lastly, we have Spark Video, which, as the name suggests, lets people create animated videos in the least amount of time possible. This tool, however, was not developed for filming content, it works more like a PowerPoint presentation wherein you can only add text, images, and icons to make the video, and you may even record a voice-over for the presentation that you are making.
Vectr
Most graphic designers would prefer to work with vector graphics than raster graphics because they are a lot sharper in quality and are also easier to edit. With vector graphics, there are many things that you are able to do that you can’t with raster graphics, and one of these is to edit each element individually. Every element on vector graphics is independent, which is why if you want to edit only a specific section or piece on a design, you may be able to do it without affecting the other elements, check out our gallery of vector illustrations to give you an idea.
Vectr is a free, online tool that allows you to create and modify vector graphics that you can use for during Web designing. With this tool, you may be able to upload sharp and high-quality graphics to your website, and this can greatly improve the site’s level of appeal, which, in turn, can help attract audiences to your website.
In addition, Vectr is also multi-platform, which means aside from being an online tool, you may be able to download it to your desktop for offline use and simply sync it to the cloud once you get connected to the Internet. Another is that once it’s already been saved on the Internet, you may be able to access your work on other platforms as well. Need the inspiration to get you started? Check out our list of some graphic design trends of 2017.
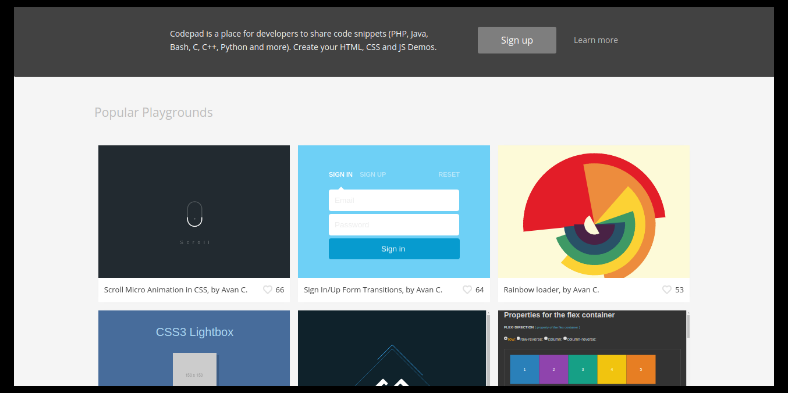
Codepad
Having to write code may be a very stressful task, especially for those that are inexperienced, which is why there are tools and resources available on the Internet that can help in making this task easier, and this is where Codepad comes to play. Codepad is an online resource tool for Web designers that allow them to create HTML and CSS codes, and share these and other code snippets to other Web designers from all over the world. This is basically an online community where Web designers come together to store and share snippets for everyone to use. So for Web designers wanting to make a professional-grade, visually appealing, and responsive website in the least complicated way, Codepad may prove very useful for them. For more resources to help you in your projects, you may also refer to our list of online resources for graphic designers.
When handling websites, you will need to constantly monitor its performance and see to it that everything goes well and that no errors will be detected. This way, your website will be very reliable and will be visited frequently by many Internet users. With PerfTool, it is capable of thoroughly testing checking your website for errors and provide you with detailed reports from those tests. What’s great about PerfTool is that it allows you to test not just one but multiple pages all at the same time and be able to gather data, statistics, and over 200 more details that you may need to know about the website that you are handling.
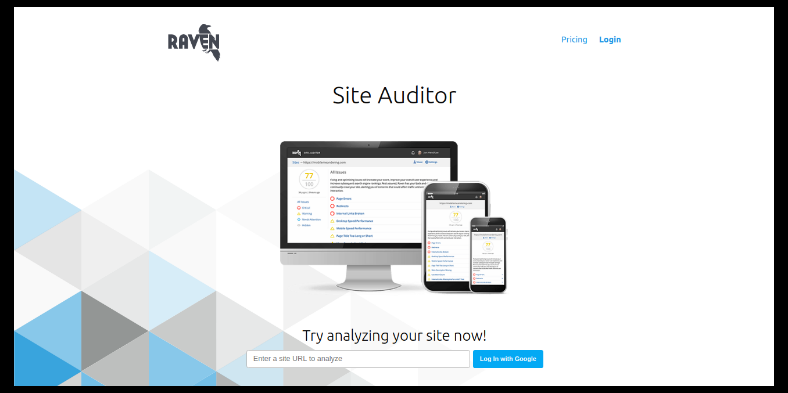
Site Auditor
Next up, Site Auditor is an online analyzing tool that checks your website for SEO problems that may be keeping it from appearing on search engines and optimizes it to let people easily find your website. If ever the tool detects issues in your website, it will help in providing you with different troubleshooting solutions to be able to optimize your website. With Site Auditor, it helps finds, fixes, and ranks your website.
Site Auditor involves a three-step process when analyzing a website. The first thing it does is to find issues that are keeping your site from showing up on search engines such as Google or Bing, then guides you on how to fix those issues, and then finally helps your website get ranked on search engines.
Lastly, once you’ve figured out that your website is already free of any errors, you would also want to test its responsiveness to find out whether the experience going through your website would be a breeze, or if it would end up frustrating the visitor. With this tool, it allows you to see how your website might look not only on computers but also on other devices, and it also allows you to preview the website in both landscape and portrait orientation. So if you really want to be a designer, go check out our cheat sheet to make graphic designing easy and make your life a whole lot easier.
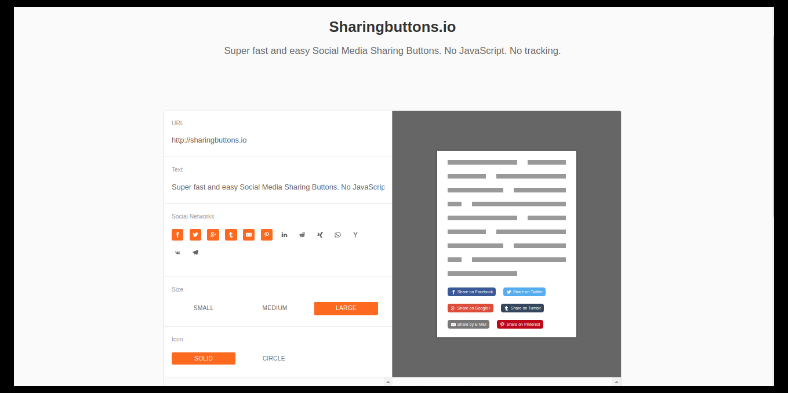
Honorable Mention: Sharingbuttons.io
In today’s generation, almost every, if not all, websites have a connection to social media websites to allow users to easily share Web contents to their social media accounts for their connections to see. From blog sites to fashion, and even news websites, these have links that will connect users to social media pages. This means you won’t need to do some copying and pasting from the source site to your social media account if ever you find something interesting on the Internet, you may be able to do this with a single click of a button now.
With Sharingbuttons.io, you can add these social media sharing buttons to your website without having to use JavaScript. What you need to do is simply to open the website, customize the sharing button that you want to add to your website, and just copy the code located on the bottom part of the page. And to give you an idea on how the buttons might look on the website, a real-time preview box is included near the right side of the page. Do you think you are ready to be a designer? Refer to our list of signs that may confirm if you really want to be a graphic designer. If at least half of these are applicable to you, then you really were born to become a designer.
Related Posts
The Best New Portfolio sites, March 2023
Best Poster Designs 2023: Ideas and Tips
Hit and Miss of Olympic Logo Designs from 1924 till 2023
10 Iconic Moments Photographed in 2023 Rio Olympics
Top 5 Logo Design Trends of 2023
2023 Packaging Design Pentaward Winners
Digital Design Trends for 2023
Best Travel Apps for 2023
9 Script Fonts for 2023
10 Best Free Fonts for 2023
10 Best Mobile Games of 2023
Logo Design Strategies for 2023
Top 9 Web Design Trends for 2023
10 Most Popular Graphic Design Trends of 2023
Visual Design Trends to Look Out in 2023