Online visitors usually have a goal when checking out websites, be it the content, templates, blog, etc. To provide online visitors an enhanced user-experience one must first consider the website, mobile, or application’s user interface, or UI. UI includes interactive and visual design as well as information architecture, the structural design of shared information. UI is expecting what visitors might need to do and providing that the interface assures easy access.
If you are getting started in web design or looking for UI kits, look no further. Below are PSD UI kit designs you can use to your full intent. In addition, they are provided in a downloadable format.
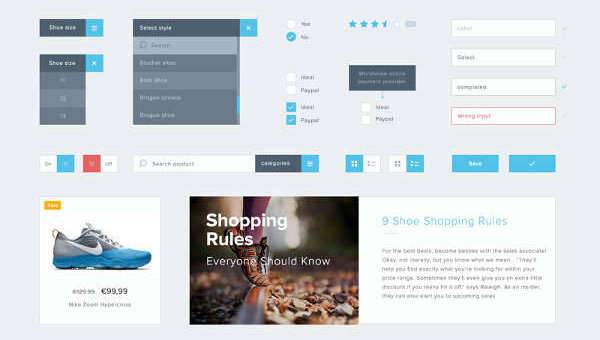
Bootstrap PSD UI Kit
Bootstrap Starter UI Kit

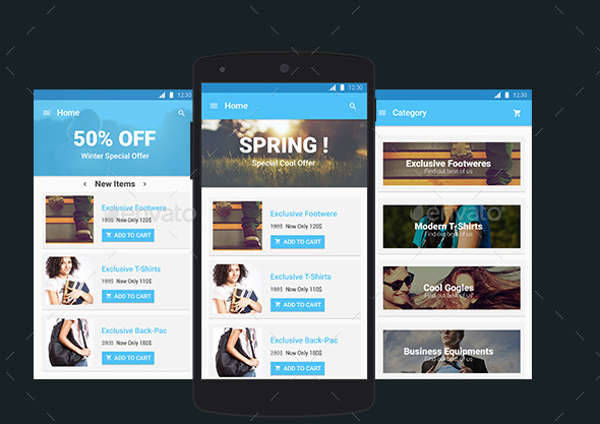
Flat Mobile App UI Design Kit

King Bootstrap Design UI Kit

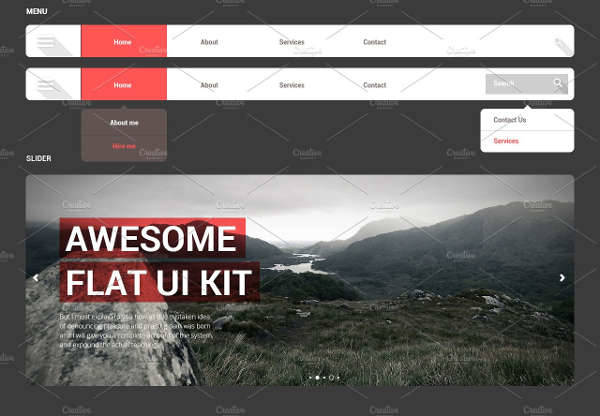
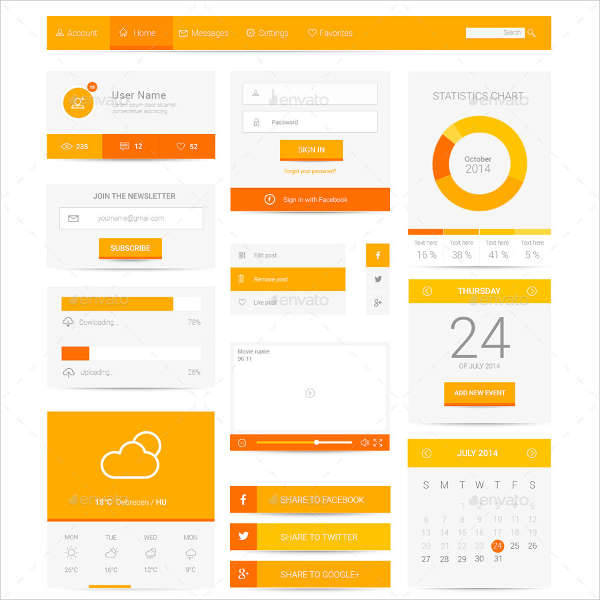
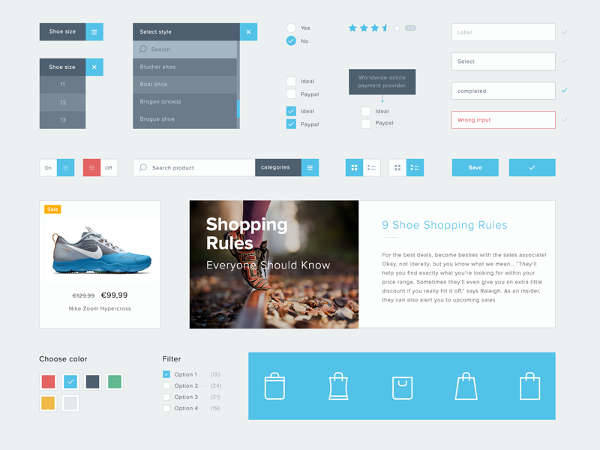
Flat UI Kit
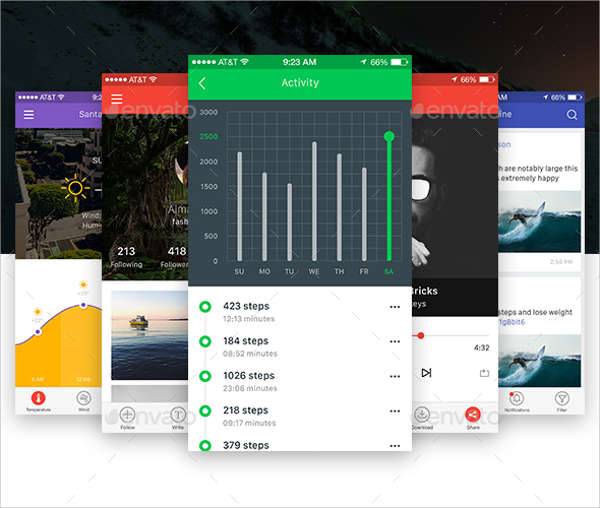
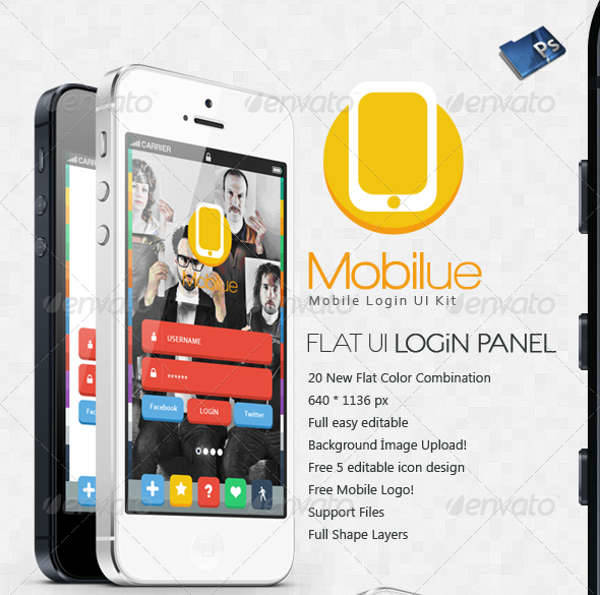
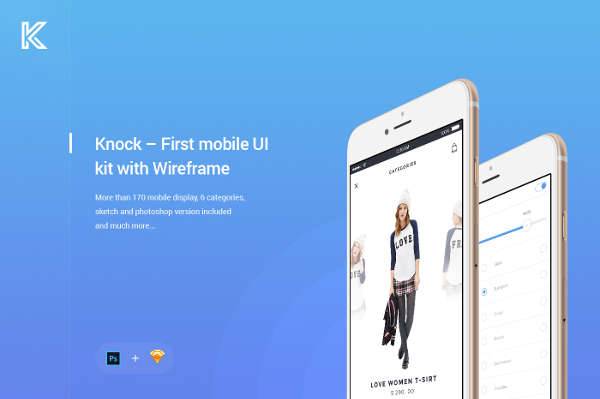
Mobile Flat UI Kit

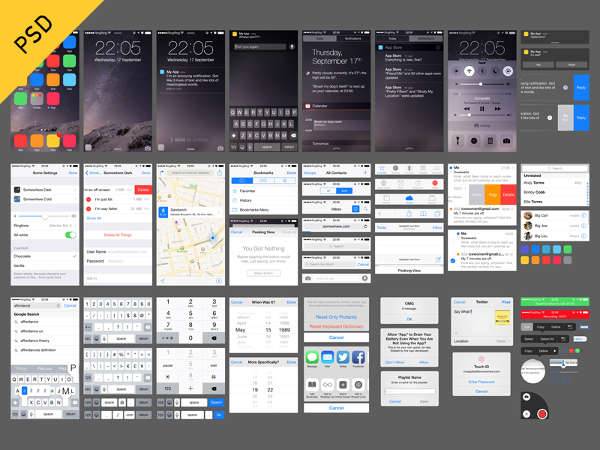
Flat iOS UI Kit

App Flat UI Kit

Best UI Features to Experience and Apply
Not sure which UI features you should consider? You can check out this list:
Simple interface. In terms of mobile, social media and applications, they apply a simple color scheme and graphics. The color scheme consists of few colors and monochromatic variations. Graphics are moderately used on social media sites. This is to free the interface with unnecessary clutter and noise for visitors to focus on the content or conversations.
Good search functionality. This is a good sign of a great user interface. If there is a prominent search, it shows that the website, mobile or application has a vast amount of available information.
Responsive design. This feature provides feedback to the users. For example, when clicking a button it should inform the user whether it has been pressed or disabled. A part of a good responsive design is that the interface should work fast and load quickly to improve user experience.
Consider the text as user interface. To make an accessible content, treat the text with variations of text color, background, font-sizes, and link presentation. This separates contents with a clear visual and structural hierarchy.
There is a range of options to use in looking for design kits. Lucky for you, we have provided app UI designs to get your designing juices flowing.
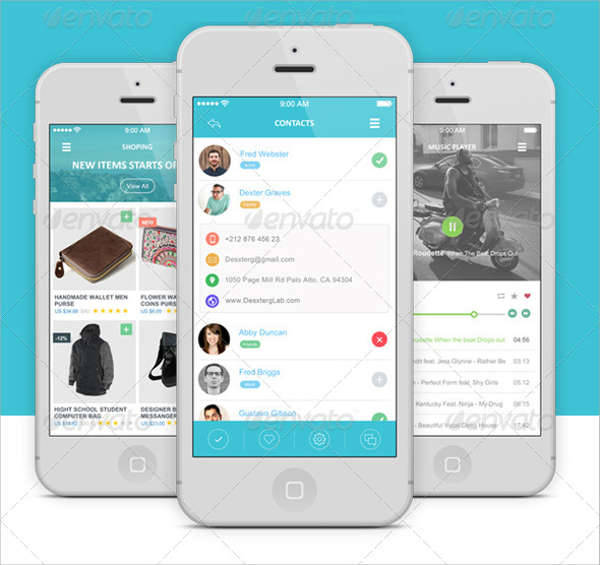
Mobile UI Kit
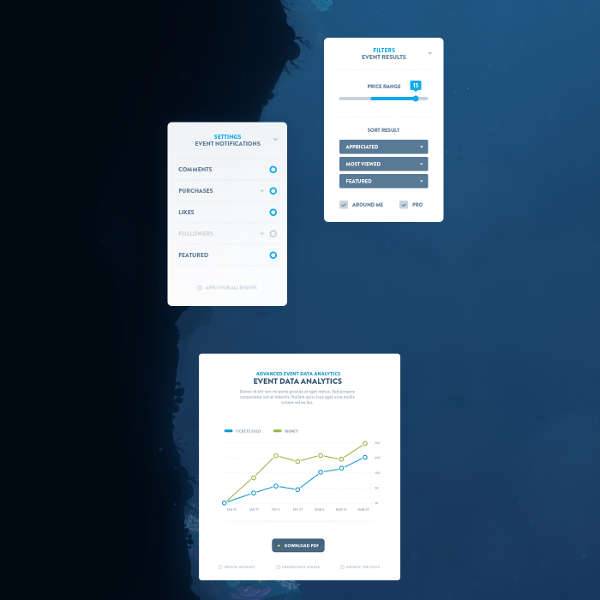
Event Pro UI Kit

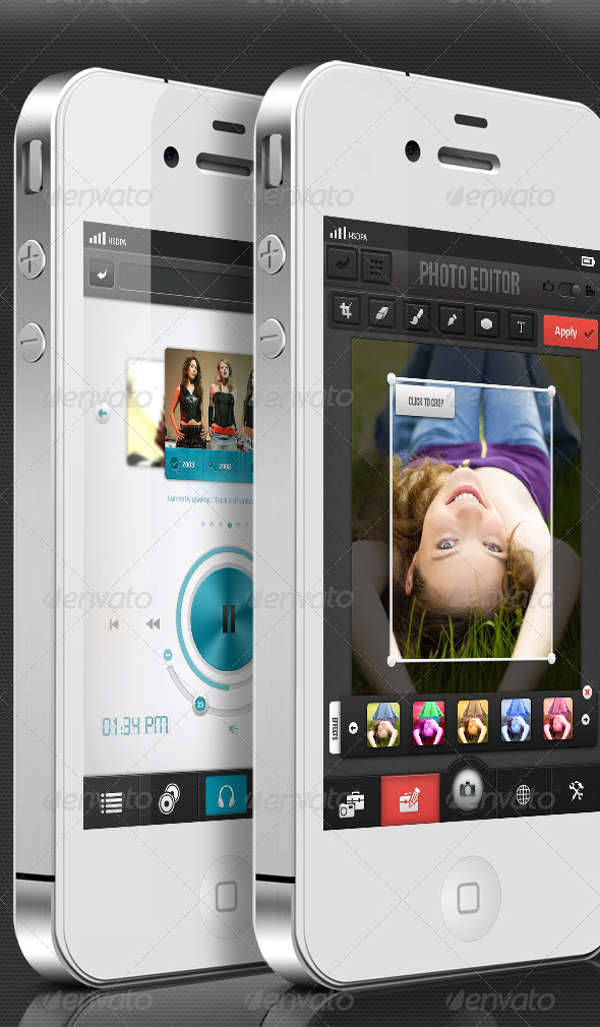
Mobile Application UI Kit

Mobile Game UI Kit

Five Things for a Better UI
While you customize mobile app UI Kit designs, you might want to consider applying these tips to your customization for a solid user interface. Here are five characteristics of a better user interface:
Make it familiar. A great user interface is intuitive, something that can be naturally understood and comprehended. When you are familiar with the interface, you know what to expect and how it operates.
Clear. Keep in mind to let users and online visitors know how your application works or where it should be directed. Having clarity in your website or application communicates meaning and function.
Attractive. Go an extra step to make your website or application attractive. Users and online visitors will be looking forward to using it. Keep in mind to apply aesthetics in moderation and fit it towards your audience as well as reinforce function.
Efficient. An efficient user interface allows users to perform actions faster and effortlessly. Identify and properly execute how your application should work and what functions it needs to have.
Forgiving. Software, as well as User Interfaces, develop over time and it does have its lapses. Remember to build a forgiving interface that can save users from costly mistakes. Example, the user accidentally deletes a valuable information, can they undo this action and retrieve it?
User interfaces are bound to have lapses and applying these characteristics may clash with others. For example, on making the interface clear, you might include too many or unnecessary contents making the interface bulky. Achieve balance and keep in mind to look for solutions.
You can find more UI design tools here on this website to suit your design concepts.
iOS UI Kit
iOS 8 UI Kit

iOS App UI Kit

iOS 7 UI Components Kit

Web UI Kit
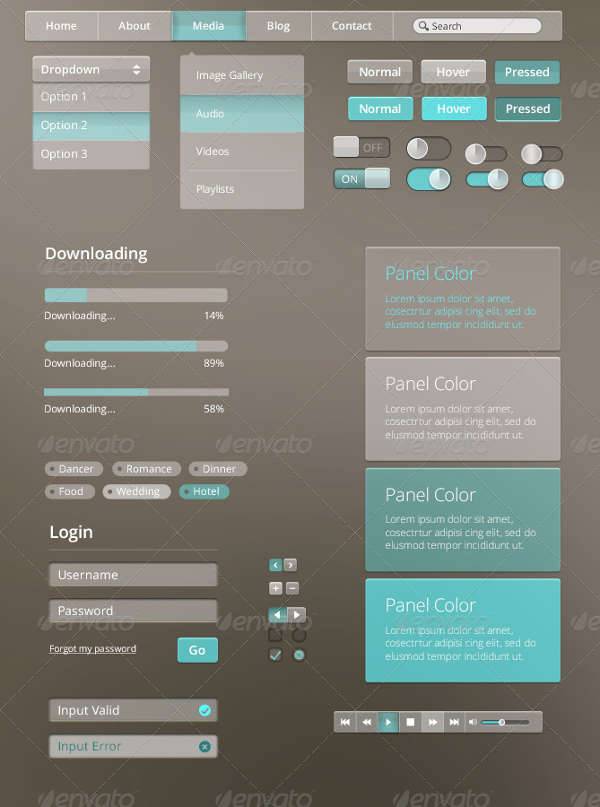
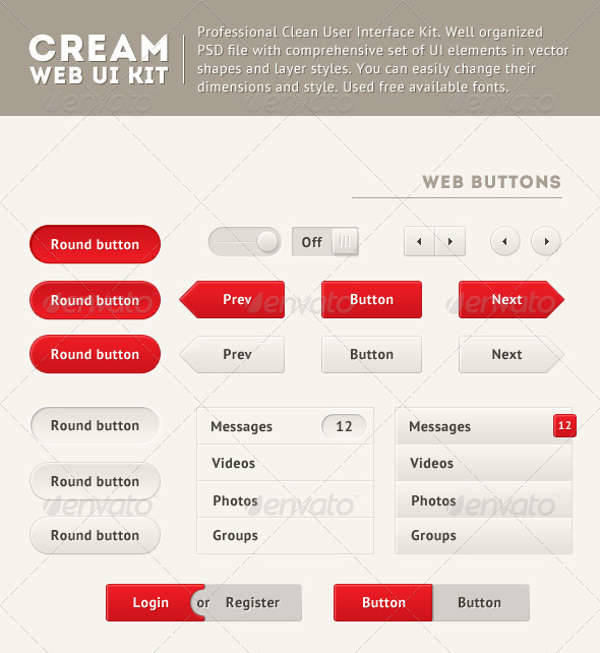
Glossy Web UI Kit

Flat Web UI Kit

Web Flat UI Kit

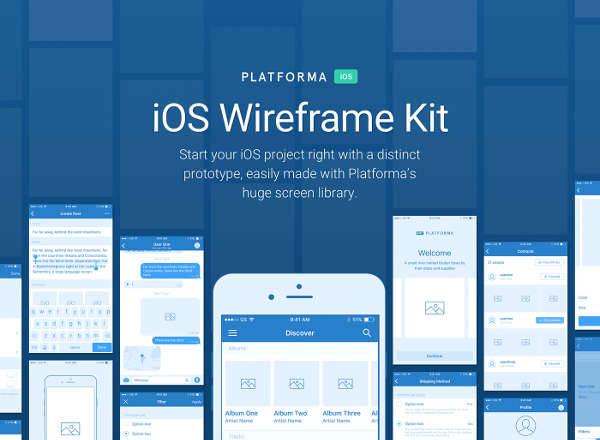
Web UI Wireframe Kit

Clean Web UI Kit

Don’t Get Them Twisted
Two terms seem to be prominent when talking about websites, mobile, and applications. These terms are UI and UX. We are familiar with what is a UI by now. UX, on the other hand, is also known as User Experience. This is the overall experience of a person after coming to terms with its interaction with the company, its services, and products. To further explain the two, user interface focuses on how a product looks and operates. This is based on the flow and the visual design of the website. On the flipside, user experience is about everything internal that makes the website or application function.
Who Uses UI Anyway?
We all get to experience UI. It is on our computers and mobile devices. We have experienced its features to the techniques used for an efficient website and application.
For more broader options to UI design, bootstrap PSD UI Kit designs are provided on this website.
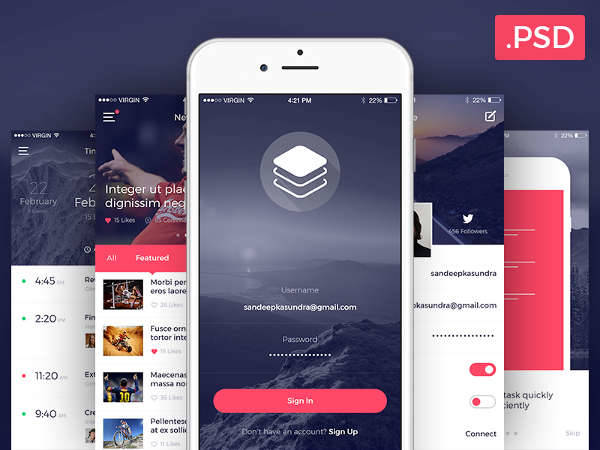
Login UI Kit
Login Mobile UI Kit

Wireframe UI Kit
Mobile Wireframe UI Kit

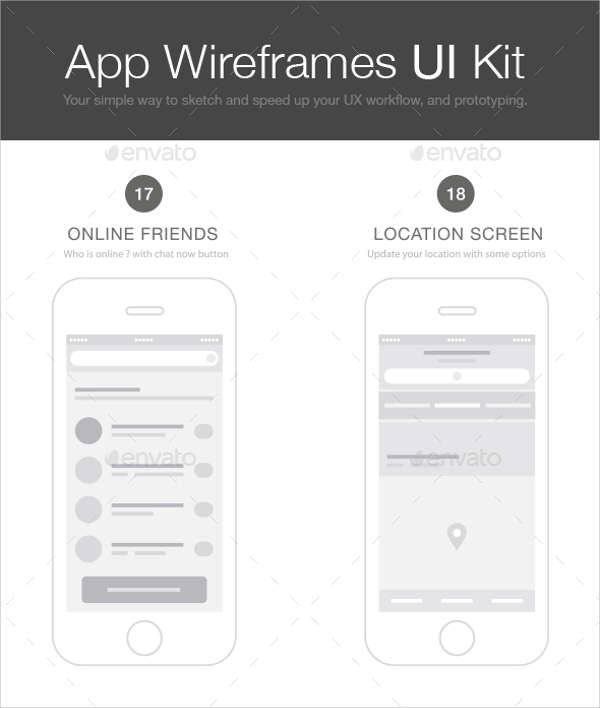
App Wireframe UI Kit

Clean UI Kit
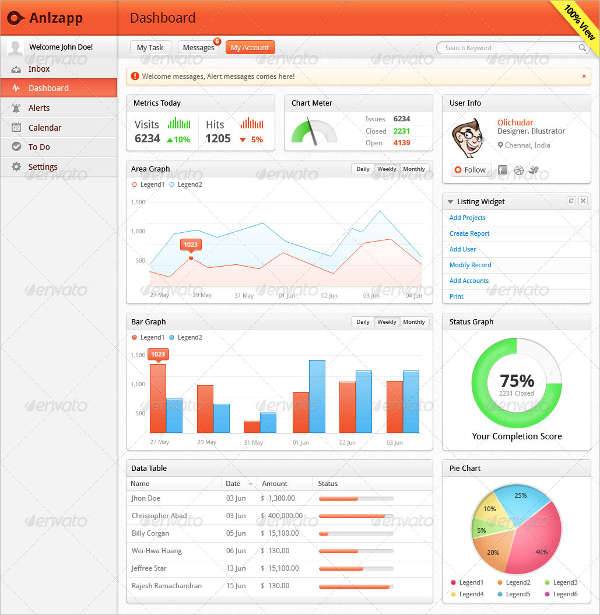
Clean Dashboard UI Kit

Modern & Clean UI Kit

Clean UI Ecommerce Kit

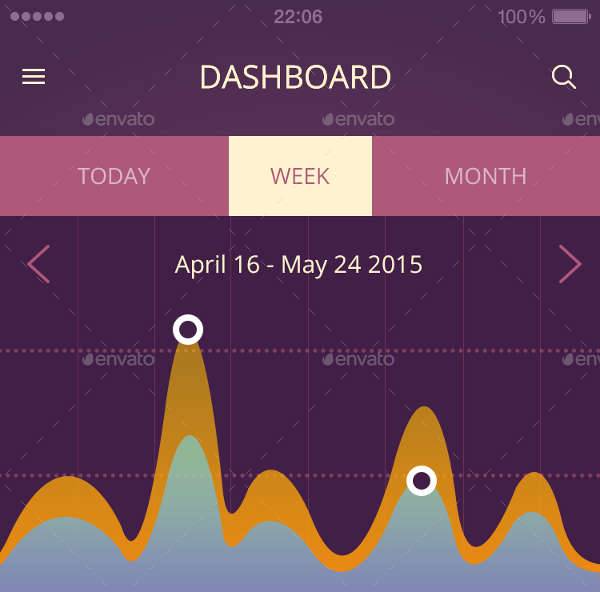
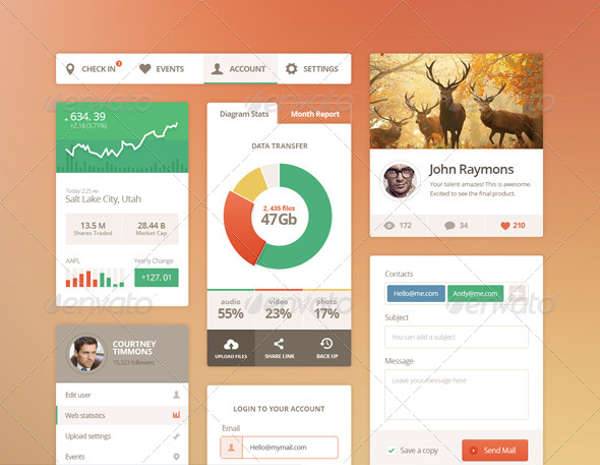
Dashboard UI Kit
Mobile Dashboard UI Kit

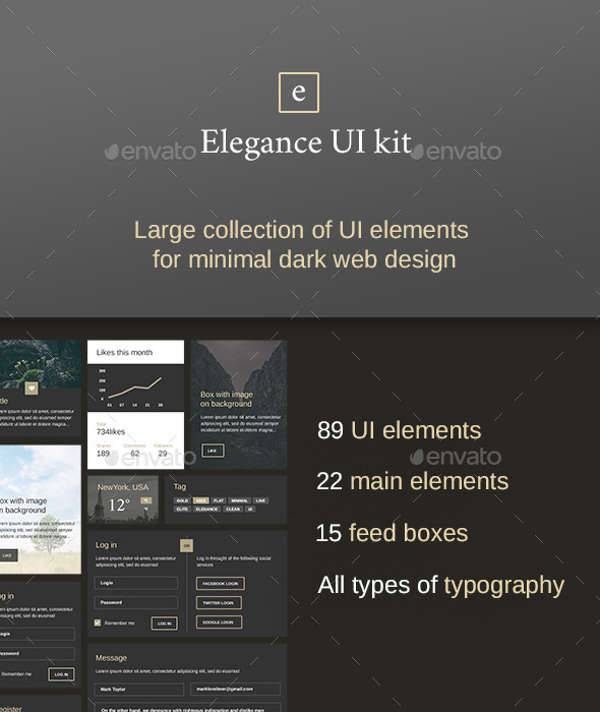
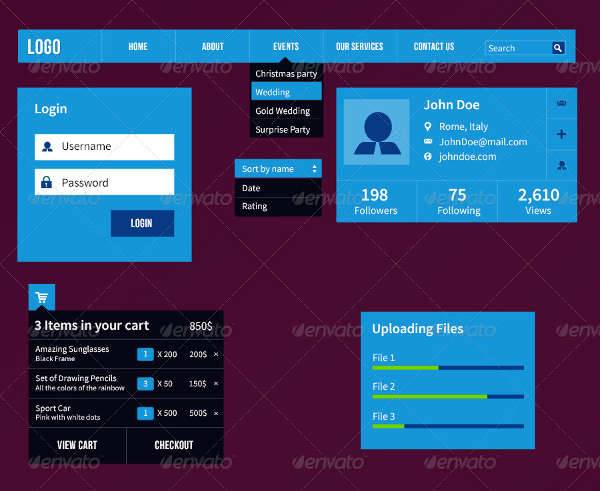
Minimal & Dark UI Kit

Responsive UI Kit
Responsive Flat UI Kit

User Interface Design Menu
We have arranged an array of UI Kit designs, such as:
- Mobile UI Kit
- Flat UI Kit
- iOS UI Kit
- Bootstrap Kit
- Responsive UI Kit
- Dashboard UI Kit
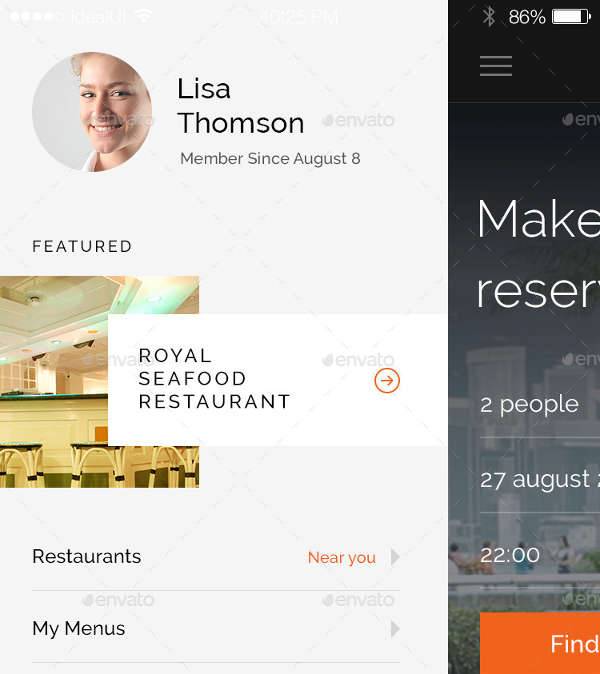
Restaurant UI Kit
Restaurant Mobile UI Kit

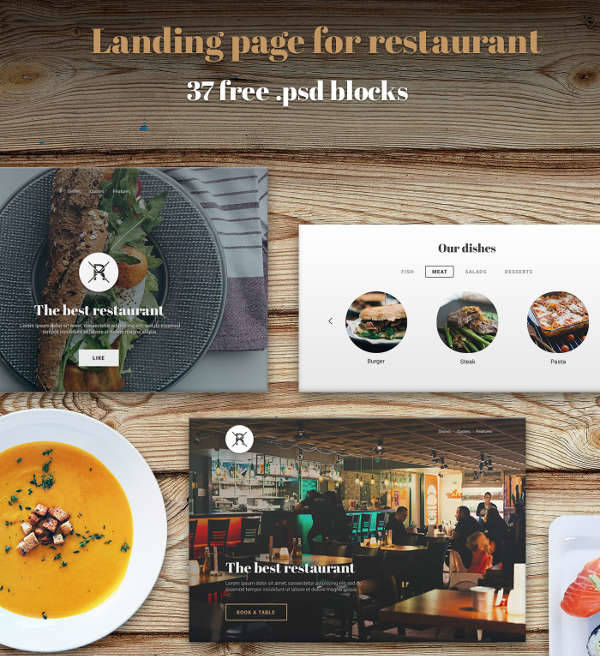
Restaurant & Food UI Kit

Html5 UI Kit
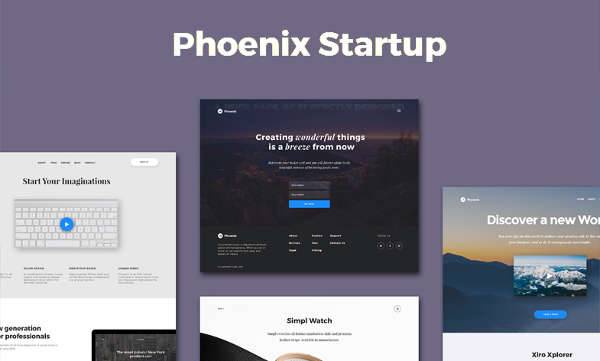
Phoenix Startup UI Kit

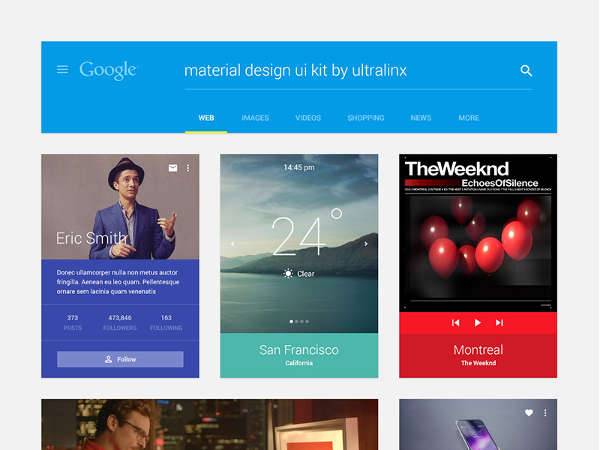
Material UI Kit
Location Material UI Kit

Android Material UI Kit
Material Design UI Kit

Vintage UI Kit
Retina Vintage UI Kit

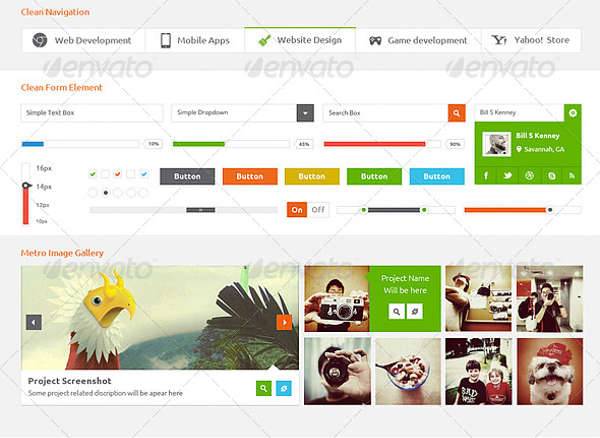
Metro UI Kit
Metro Type UI Kit

Metro Vibes UI Kit

Metro Web UI Kit

Minimal UI Kit
Clean Minimal UI Kit
Minimal Flat UI Kit

E-commerce UI Kit
Material E-commerce UI Kit

Free UI Kit

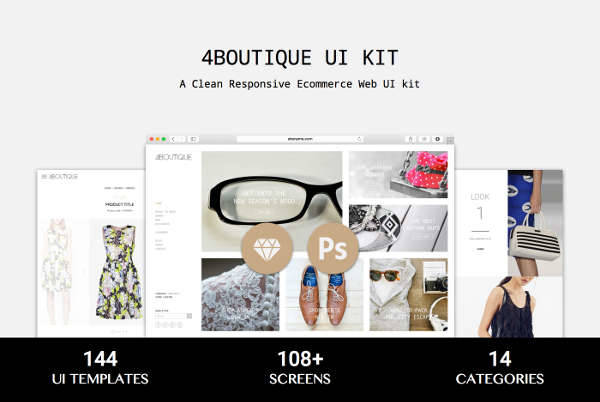
Responsive E-commerce Web UI Kit

UI Design Menus Just for You
In our UI design menu, we also provided UI Kit designs in varying styles to suit every user’s needs.
If you are looking for a UI Kit much like Google’s Metro Design, the Material Design UI Kit and Material E-commerce UI Kit is up to you to utilize. It uses a flat graphic design and serves up a modern appearance.
If you are looking for an interface that are typographical and geometry-focused design, the Metro Vibes UI Kit, Metro Web UI Kit and Metro Type UI Kit are the kits designed for you.
If minimalism is your go-to preference, Clean Minimal UI Kit and Minimal Flat UI Kit are perfect for the simple, clean and clutter-free layout. These kits offer saturated and color-paired color schemes.
For the user-centric designer, Responsive E-commerce Web UI Kit is also available for you to use, and even customize to your liking.
You can even check out material design UI Kit to suit your design concepts. For an added information, Material UI was conceived from React and Google’s Material Design. The three principles of Material UI live for are “Material is the metaphor“, “Bold, graphic and intentional” and “Motion provides meaning“.
Related Posts
7 Blog Design Trends Dominating 2023
How to Create Appealing Instagram Stories that Grab Attention
Advertisement Design Trends 2023
Best Designs for Album Covers 2023
12+ Best Web Designs for 2023 – Word, PSD, AI, EPS Vector
Top Best Font Style that Can Be Used in 2023
Best Digital Design Trends of 2023
Magazine Design Trends 2023
Top UX Design Trends 2023
Evolution in Graphic and Print Design Trends 2023
Exceptional Packaging Ideas in 2023
Visual Design Trends 2023
Branding Design Trends 2023
Top 11 Email Marketing Trends for 2023
The Best New Portfolio sites, March 2023